Un site internet bien conçu (les bases)
Un site internet bien conçu doit avant tout être réalisé dans les “règles de l’art”.
Pourquoi ?
Simplement, pour vous permettre plusieurs choses :
- Scalabilité (pouvoir grossir facilement)
- Optimisation (Vitesse et pertinence)
- Visibilité (Disponibilité à 100% et qualité d’affichage)
Si votre site internet n’a pas été créé sur des bases solides alors, vous pourriez malheureusement être confronté à de nombreuses déconvenues qui se traduisent toutes par une perte de temps et d’argent ! (refaire ou faire refaire un site)
Les normes
Bonne nouvelle ! Il est tout à fait possible de ne pas se tromper dès le départ. Simplement, en respectant les normes établies. Celles-ci sont mises à jour régulièrement par le W3C, un organisme à but non lucratif, chargé de la standardisation du web. Malheureusement aujourd’hui beaucoup de sites internet sont encore conçus hors du respect de ces normes. Bien que le W3C ne soit pas le seul organisme à créer des normes pour internet, il est la base de tout. Créer un site internet qui respecte cette norme, vous assurera certains points :
- Bon affichage pour l’ensemble des navigateurs (chrome, Mozilla, Safari…)
- Bon référencement de votre site internet
- Possibilité d’évolution de votre site
Dans cet article je vais me concentrer sur la base : la norme W3C. Mais sachez qu’il existe aussi d’autres normes. Par exemple : les normes WCAG 1.0 et WCAG 2.0. Cette dernière très importante selon moi permet l’adaptabilité des contenus d’une page d’un site internet notamment aux personnes déficientes visuelles. Posséder un site web respectant les normes WCAG 1.0 et WCAG 2.0 sera utile pour les personnes atteintes de déficiences visuelles. Mais vous devez également savoir que suivre ces normes servira également vos intérêts en améliorant votre visibilité pour les moteurs de recherches. Les normes WCAG 1.0 et WCAG 2.0 ont leur importance si vous souhaitez posséder un bon référencement organique (naturel – SEO).
Comme je pense que vous avez d’autres choses à penser que d’apprendre les normes, je vais vous présenter les points les plus importants à prendre en compte dans la norme W3C afin de bien concevoir votre site internet.
La sémantique
La sémantique est le pilier de la bonne construction d’un code. SI vous vous formez aux bases du HTML, vous apprenez que : H1 H2 H3 sont des balises titre, mais également que celles-ci doivent être intégrées dans la page d’une certaine façon pour apporter de la pertinence à vos contenus.
Un titre H2 devra toujours reprendre un élément de second ordre en rapport au titre H1. Un élément H3 devra reprendre des éléments en rapport avec les éléments de niveau H2 qui sont relatifs aux éléments de niveau H1…

Je le sais, je vous parle chinois. Mais pour ma défense, il est très compliqué de comprendre cette hiérarchie lorsque l’on n’est pas développeur ou intégrateur web. Alors pour faire simple je vous ai réalisé une petite illustration d’une page qui parle de cuisine en reprenant simplement les titres et une hiérarchie possible sans prendre en compte les paragraphes <p> ni les images <img>.
h1.Recette de cuisine le cake à la banane.h1
h2.Comment réaliser le cake à la banane.h2
h3.Les ustensiles de cuisines.h3
h4.Préparation.h4
h4.Cuisson.h4
h4.Démoulage.h4
h2.Avec quel boisson servir le cake à la banane.h2
h3.Boissons chaudes.h3
h4.Café.h4
h4.Chocolat chaud.h4
h3.Les vins.h3
h4.Vin rosé.h4
h4.Vin blanc.h4
h4.Vin rouge.h4
h3.Boissons froides.h3
h4.Vin rouge.h4
h2.Après quel plats servir le cake à la banane.h2
h3.Viandes.h3
h4.Viande de boeuf.h4
h4.Viande de porc.h4
h4.Viande de volaille.h4
h4.Viande de porc.h4
h3.Potages.h3
h4.Soupe de potiron.h4
h4.Soupe aux choux.h4
h5.Toutes nos recettes de cakes.h5
h6.Toutes nos recettes.h6
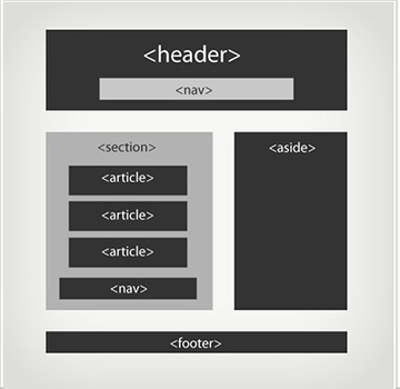
À la lecture de cet exemple, je pense que vous aurez compris que les titres d’une page de site internet possèdent une hiérarchie et que celle-ci apporte du sens au contenu de la page. Bien souvent encore certains sites ne sont pas développés sur ce schéma structurel, ce qui nuit de façon importante au référencement naturel. Ce qu’il faut également prendre en compte, c’est la sémantique des différents blocs qui composent la page comme suit :

Je ne dis pas que les pages doivent toujours être construites comme ceci, mais que les blocs ont une utilité et une hiérarchie à prendre en compte. Un <footer> ne doit normalement pas se trouver en haut d’une page. Sauf dans certains cas bien spécifiques. Le <footer> est une balise qui doit théoriquement se trouver en bas de page.
Je vais m’arrêter là pour la sémantique, mais sachez qu’une bonne sémantique passe par des règles et que ces règles sont définies par des normes. Sachez aussi que si vous souhaitez un jour voir votre site internet correctement se positionner sur les principaux moteurs de recherche, alors la première chose à respecter est la sémantique.
La syntaxe
La syntaxe en code HTML est la façon de bien construire “le code” afin que les balises soient bien intégrées dans un contexte choisi par le développeur. Par exemple : un menu de navigation. Celui-ci est composé d’une balise NAV, d’une ou plusieurs balises LI référente à une balise UL. Les textes encapsulés dans LI se trouvent dans une balise A afin de créer les liens hypertextes nécessaires à la construction d’un menu.
Ce qui donne en code HTML :
<nav>
<ul >
<li><a href= »# » title= »Accueil »>Accueil</a></li>
<li><a href= »# » title= »A propos »>A propos</a></li>
<li><a href= »# » title= »Blog”</a>Blog</li>
<li><a href= »# » title= »Contact »>Contact</a></li>
</ul>
</nav>
Ce qui donne au visuel :

Pour faire simple :
Le code est une langue et il faut apprendre à bien s’exprimer dans celle-ci. En français la syntaxe permet de rédiger des phrases correctes. On ne dit pas “j’ai un beau site internet créé”, mais bien “ j’ai créé un beau site internet”. En informatique, une bonne syntaxe permet d’écrire correctement une phrase en code. Plus le code est correctement écrit, mieux il sera interprété par les machines qui le lisent (les navigateurs, les robots qui lisent les sites…).
L'optimisation des contenus
Optimiser des contenus pour le web est une tâche assez complexe. Il y a l’optimisation de textes pour travailler à un meilleur référencement naturel (SEO). Il y a également l’optimisation du “poid” d’une image, d’une vidéo. Et c’est cet aspect que je souhaite évoquer ici. Sachez que l’optimisation du poids des médias est un critère important pour avoir un site internet bien conçu. Dans le web moderne sans vous en rendre compte, vous devez charger des pages de plus en plus complexes sur vos terminaux et ce, sans pour autant perdre en qualité d’expérience de navigation. Afin de charger l’article que vous avez sous les yeux, pas moins d’une dizaine d’éléments ont dû se charger pour afficher la page telle qu’elle a été conçue. Les 6 boutons du menu avec leur animation respective et la couleur de l’arrière-plans des boutons. L’image du logo, l’image de l’arrière-plan de la page, la couleur de l’arrière-plan du texte, la police de caractère du texte. Un bouton d’une image de flèche qui permet un retour rapide en haut de la page. Pour finir, le bandeau en bas de la page appelé footer.
Cette page comporte beaucoup d’éléments, mais elle est pourtant très simple ! À présent, imaginons que toutes les images intégrées à cette page n’aient pas été optimisées en poids. Le logo ferait 1000 pixels de large et 10 mégaoctets de poids, pareil pour les autres éléments… Alors au lieu d’afficher cette page en moins de 3 secondes en moyenne cela vous en prendrait peut-être 7 ou 8. Ce qui donnerait un effet de lourdeur à la page et une bien mauvaise expérience utilisateurs. Un site internet bien conçu se doit d’être rapide !
En conclusion :
Posséder un site internet bien conçu n’est pas si compliqué que ça. Il faut de la technique et du bon sens. Vous pouvez posséder le plus beau site internet du monde avec l’interface de navigation la plus avancée, si celui-ci plante, ne s’affiche pas correctement ou encore ne parviens pas à correctement se présenter aux moteurs de recherches, alors ce site ne vous servira à rien.
